While browsing the Internet, the most common thing that you find is submitting a form. We fill up forms for entering personal information, shipping details and host of other things. But ever wondered what complex operations goes behind to carry out a simple operation of filling and submitting a form.
In today’s
tutorial we will learn about how to create a form and submit a form using JavaScript. We will only cover creating and submitting a form using JavaScript but we will not cover how to save the information into database. We can cover
it in our next blog!
Creating
an HTML Form
For the
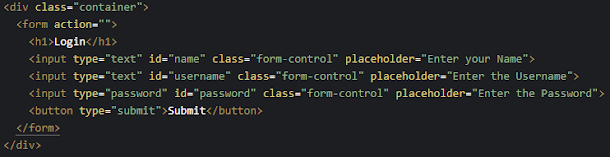
sake of this blog, we will create a form where we will take in name, username
and password and place a button to submit the information. Here is the code
below:
But while dealing with forms, you need to ensure that to gather the data provided in the form, you need to use attributes like id, name, or class in the <input> field and in the <form> field itself.
You can easily capture the data provided in the input field using various methods like getElementByID(‘id’); getElementByClass () and getElementByName().
We use getElementByClass () method
when we use ‘class ‘ attribute in input tag. Similarly, getElementByName()
method is used when we use ‘name’ attribute in input tag. But here for this
example we will use getElementByID(‘id’).
Using Javascript to Submit a Form
Now we have used one of the attribute from id, class, or name for individual input tags. But we need to also use one of these attributes for the login form which can be used to gather all the information provided through the form.
We will use the attribute ‘id’ for the form and we will put id=”loginForm” in the "form" tag. You can also use other attributes like ‘action’ and “method” but these are mostly used when we have to submit the form data on server side. We will learn more about these in our later blogs.
Our final code for the form will be like as shown below.
Now, you can gather all the
information from the form by utilizing the attribute id=”loginForm” which you
have attached to the form and store it in some variable.
Now, that
you got the form data in loginForm variable, you can attach an addEventListener()
to this variable and listen to the Submit event. You can also attach an
callback function which triggers when the form is submitted.
With this
form data, you can perform number of operations like validations and other kind
of manipulations. We will first check whether the name, username and password
fields are empty before moving ahead with performing various operations.
But to do
that, we need to get the values of these three fields from the form data and
assign them to some variables. We will pick the values using getElementById()
method and then compare them with with a blank space (“”) using .value
property. If any of the field is empty, we will show an error message. You can
go through the entire code as shown below.
If the
values of these three variables are not empty, then in the 'else' block of If
Else statement, we will print the values of these variables by putting them in ${}
syntax in backticks.
We will go
through the advanced form submitting operations like connecting with database,
using node.js server to handle form requests in subsequent blogs.
Till then
Happy Coding!








0 Comments